How WordPress Gutenberg Editor Can Help You Create Engaging Content
The purpose of engaging content has evolved from being merely informative to being incredibly captivating. Engaging content does more than impart knowledge, it also creates the reader with an emotional bond, creating an emotional connection and a connection with the audience. In an age where attention spans have diminished the ability to create content that keeps the attention of the reader and entices readers to read more is a sought-after skill.
Classics and Gutenberg Editor: The Evolution of Content Creation
The following points will give you an overview of the Gutenberg editor:
- Classic Editor was dominant in WordPress for content creation.
- User expectations have changed with evolving digital technology.
- Gutenberg Editor is named after Johannes Gutenberg, the inventor of the movable type printing press.
- Gutenberg Editor revolutionized content with a block-based approach.
- A modular system provides flexibility for content block manipulation.
- The shift from Classic Editor to Gutenberg marks a new era of creative possibilities.
Here are some tips on getting started with the WordPress Gutenberg editor

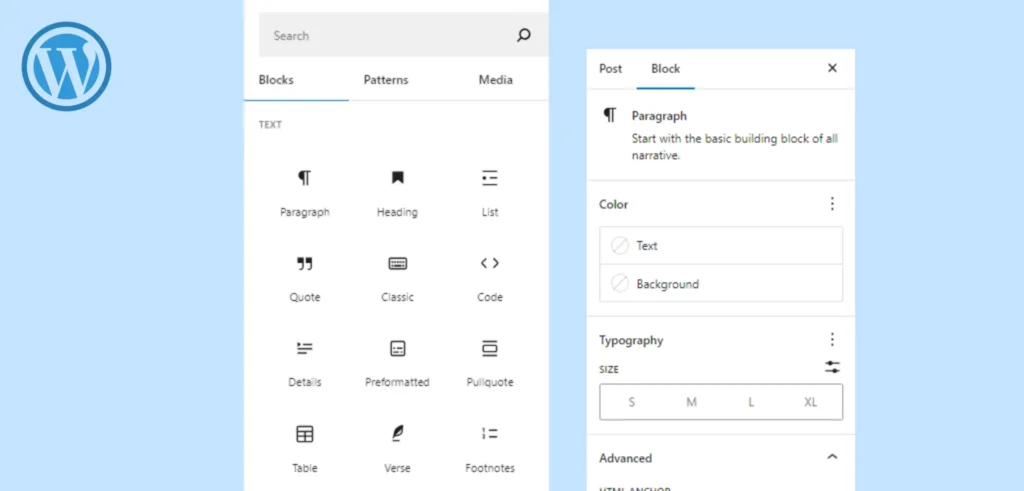
The process of getting acquainted with using the Gutenberg Editor is a simple experience. After launching the editor users are presented with an intuitive and user-friendly interface. The editor’s workspace is divided into blocks that are distinct and represent a particular element or type of content. To add blocks, users need to select the “+” icon and select the many options available that range from headings and paragraphs to videos, images, as well as interactive elements.
The ease of arranging, adding, and customizing blocks allows creators of content, regardless of their technical expertise, to create content that is in sync with their ideals.
A Versatile Approach to Gutenberg Blocks
The main feature of Gutenberg is its blocks, the units of modularity that constitute the basis of content. The blocks cover a broad range of functions, such as formatting text and incorporating media, embedding widgets, and making it easier to interact. This modular approach not only simplifies the process of creating content but also opens the way to seamless experimentation as well as subsequent iterations.
With blocks, designers can easily alter content structure and presentation, allowing them to create dynamic layouts that draw readers and convey information in a way that is visually appealing. It doesn’t matter if it’s a striking block that catches the attention of viewers, an embedded video that clarifies complicated concepts or an interactive survey that encourages interaction from the user Gutenberg’s blocks provide an enormous canvas to express creativity.
Improving Visual Appeal: Adding Media Elements
Visual content is the cornerstone of creating content that is engaging. Gutenberg enhances this through the seamless integration of media elements. High-resolution images can be easily added to the site to delight viewers’ senses. The built-in alignment and resizing options offer flexibility in design without compromising aesthetics and design.
Videos also become an immersive element of the content canvas. Gutenberg allows seamless embedding of video content from platforms such as YouTube, Vimeo, and more. This integration allows media content straight to the user and provides a richer and more engaging experience.
Additionally, audio elements can be seamlessly integrated. From sound clips to podcasts, Gutenberg empowers creators to stimulate the senses and increase engagement.
Using Gutenberg to Craft Compelling Text
While visual elements increase interaction, the brilliance of text is an essential component of the creation of content. Gutenberg offers a variety of typography options, allowing designers to play around with different sizes, fonts, and styles to highlight key elements, establish hierarchy, and trigger desired emotions.
The introduction of blockquotes and pull quotes adds a touch more sophistication, allowing content creators to highlight crucial excerpts, emphasize the authority of their content, and break the monotony of the standard layouts for text.
The structure of information is essential in aiding readers in understanding the content. Gutenberg’s heading blocks provide a clearly defined structure, which aids in comprehension of the content and allows readers to navigate the content easily.
Engaging and interacting with interactive elements
Interactivity is the foundation of content that is engaging. Gutenberg’s interactive blocks increase user engagement by providing opportunities for readers to participate actively. Adding buttons offers clear instructions for desired actions, such as subscribing downloading, or even exploring further.
Tabbed content is an additional effective tool to manage information density. It allows creators to present multiple pieces of similar content within a limited space, giving readers the opportunity to browse the subject matter at their own speed.
Additionally, Gutenberg’s infographic and chart blocks convert data into attractive visuals, improving the comprehension of content and creating a stronger relationship between the user and the content.
Mastering Layouts: Creating Flowing Pages
Layout plays an essential part in keeping readers entertained and efficiently navigating through content. Gutenberg’s multi-column blocks allow creators to create visually stunning layouts that present information in a well-structured and organized way.
The full-width block is an aesthetic breakaway that allows content to span the entire width of the page, providing a visually engaging reading experience.
Additionally, Gutenberg serves as a powerful tool for creating stunning landing pages. By combining various blocks, creators can design landing pages that convey the essentials of a particular topic or product leaving an impression on the viewers.
Responsive Design and Mobile-Friendly Content
In a time when mobile devices are the main source of content access, making sure that the design is responsive is crucial. Gutenberg addresses this issue by introducing an approach to design that is mobile-first. Creators have the ability to view and alter their content in order to make sure that it works seamlessly across a range of devices, ranging from smartphones to desktops and tablets.
The feature of responsive design guarantees that the content you create retains its appeal regardless of the device that is used to access it. This flexibility not only improves the user experience but also leads to higher levels of engagement and longer time spent with your content.
SEO: Boosting Visibility with WordPress Gutenberg Editor
In the digital world, the world of engagement with content and SEO go together. Gutenberg is a great example of this by offering tools and practices that optimize content to be viewed by search engines. With its block-based structure Gutenberg assists in the creation of organized and structured content that search engines prefer.
Gutenberg lets creators create headings, subheadings as well as other hierarchical elements in a snap. This hierarchical structure improves readability and alerts search engines about the importance of various sections.
Keywords and meta descriptions are crucial to the search engine ranking. Gutenberg’s seamless integration of SEO plugins lets creators adjust these elements to ensure that their content is ranked higher in search results and reaches a larger audience.
Collaboration and Teamwork with Gutenberg
Content creation is usually an effort that is collaborative, involving multiple stakeholders working seamlessly. Gutenberg can accommodate this by facilitating collaboration that is team-friendly.
Co-authoring is easy with Gutenberg’s management of users. Members of different teams can contribute to the content to increase the depth and breadth of the content while maintaining a consistent voice.
Gutenberg’s feature for revision history enables creators to monitor changes and revert back to previous versions when needed. This feature makes the editing and reviewing process and ensures that the final version of the content is refined and polished.
Gutenberg and Accessibility: Inclusive Content Creation
Digital content should be available to everyone regardless of their ability. Gutenberg is a perfect example of this by encouraging the creation of inclusive content.
The editor comes with features that meet accessibility needs, like different color combinations to improve the readability of visually impaired users.
If they adhere to accessibility guidelines, use Gutenberg’s tools to ensure their content is accessible to a wider audience, and create a more open and varied online community.
Tips and Tricks for Mastering Gutenberg
Like any other tool, the process of mastering Gutenberg requires a lot of practice and research. To help speed up learning, Gutenberg offers an array of keyboard shortcuts that improve effectiveness, allowing creators to manage and edit content effortlessly.
When they dig deeper, creators discover hidden gems and innovative features that improve the user experience for creating content. Being aware of Gutenberg’s ongoing upgrades and improvements guarantees that creators are on the cutting edge of innovation in content creation.
Final thoughts,
The WordPress Gutenberg Editor is a prime example of digital innovation. It breaks from tradition, offering a dynamic, modular, and visually impressive content creation approach.
Gutenberg empowers content creators to enhance engagement, captivate audiences, and deliver information interactively. With rich media file elements and interactive features, it pushes digital content creation to new limits.
In an attention-focused era, Gutenberg is vital for crafting resonant, attention-grabbing content that forges lasting connections with viewers.
Explore our additional insightful articles to further expand your knowledge: