The “Clickable elements too close together” is a common error that affects the user experience of websites, especially on mobile devices. This error occurs when two or more clickable elements on a webpage are too close together, making it difficult for users to click accurately on the intended element.
In this article, we will explore what clickable elements close together error is, why it is important to fix it and provide practical solutions on how to fix this error on your website.
Introduction
Clickable elements are essential for any website or application that allow users to interact with the content. However, when these clickable elements are too close together, users may accidentally click on the wrong element, leading to a frustrating user experience.
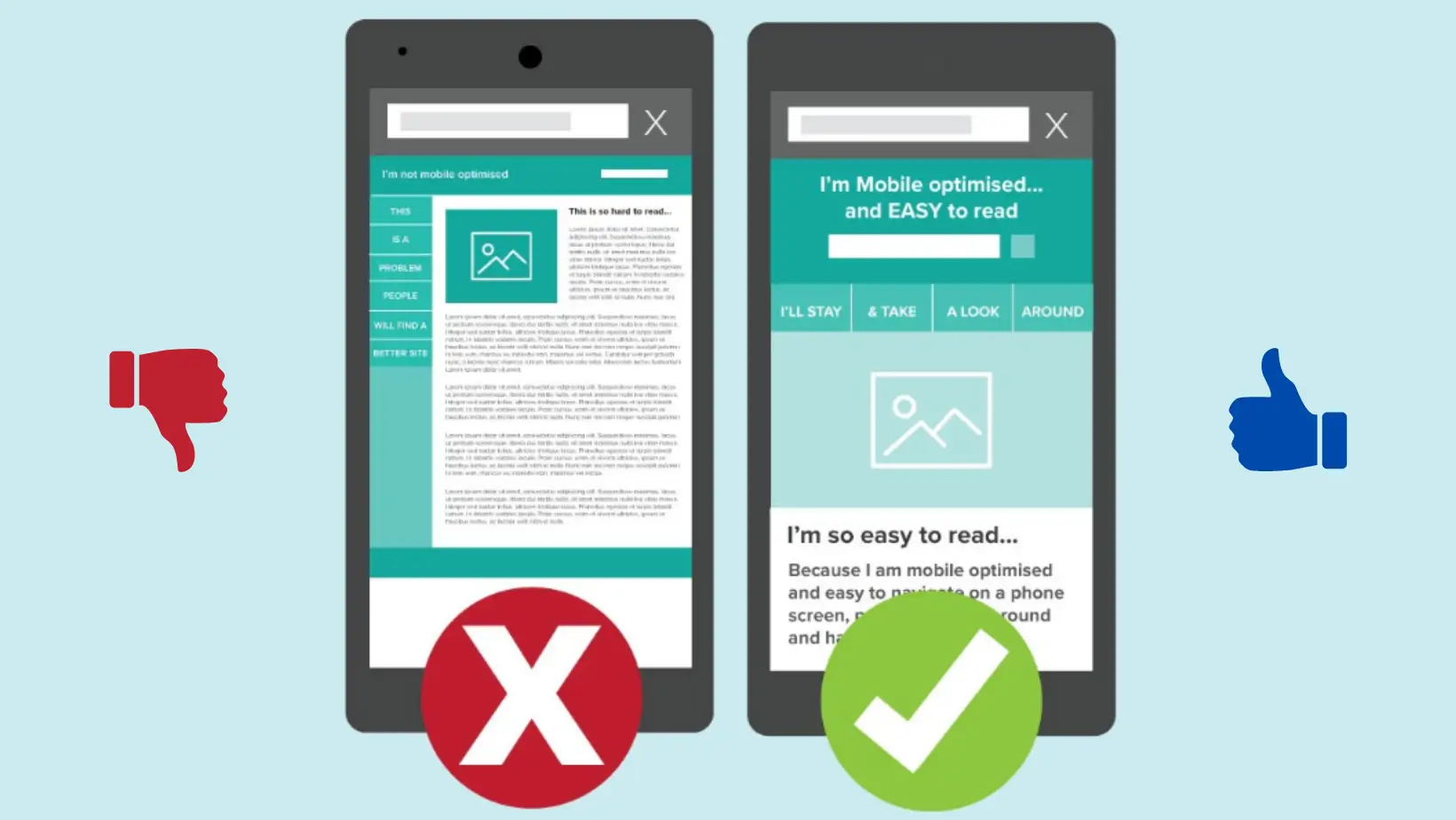
This error is prevalent on mobile devices, where the screen size is smaller, and users tend to use their fingers to interact with the content. In the next section, we will explore what clickable elements close together error is and their impact on the user experience.
Understanding the Clickable Elements Too Close Together Error
Clickable elements close together error is a situation where two or more clickable elements on a webpage are too close to each other, making it difficult for users to click on the intended element accurately. Some examples of clickable elements that may be too close together include buttons, links, and checkboxes.
When these elements are too close together, users may accidentally click on the wrong element, leading to frustration and a poor user experience. In the next section, we will discuss the importance of fixing clickable elements too close together for errors.
Importance of Fixing Clickable Elements Close Together Error
Clickable elements too close together error can have a significant impact on the user experience of a website or application. When users cannot accurately click on the intended element, they may become frustrated and leave the website, leading to a high bounce rate. Additionally, if the clickable elements are related to important actions such as making a purchase, filling out a form, or navigating to a new page, the error can negatively affect the conversion rate.
Therefore, it is crucial to fix clickable elements too close together error to improve the user experience and increase the website’s conversion rate. In the next section, we will discuss how to check for clickable elements close together error.
How to Check for Clickable Elements Too Close Together Error
There are various ways to check for clickable elements too close together error. One of the simplest ways is to use the Google Mobile-Friendly Test tool, which checks for mobile-friendly design and highlights clickable elements that are too close together.
Additionally, you can manually check for clickable elements close together error by testing your website on various mobile devices and ensuring that users can accurately click on the intended element without accidentally clicking on the neighboring element. In the next section, we will discuss practical solutions to fix clickable elements too close together error.
How to Solve Clickable Elements Too Close Together Error

There are several ways to fix clickable elements too close together error. In this section, we will explore practical solutions that you can implement on your website.
Solution 1: Increase the Size of Clickable Elements
One of the easiest ways to fix the error of clickable elements being placed too close together is to increase the size of the clickable elements. By increasing the size of clickable elements, you create more space between them, reducing the risk of users accidentally clicking on the wrong element.
However, it’s important to ensure that the size of the clickable elements is not too large, as this can negatively affect the overall design of the website.
Solution 2: Increase the Spacing between Clickable Elements
Another solution to fix clickable elements too close together error is to increase the spacing between clickable elements. This can be achieved by adjusting the margins and padding between elements or adding white space between them.
Increasing the spacing between clickable elements creates more visual separation, making it easier for users to accurately click on the intended element.
Solution 3: Implement Responsive Design
Clickable elements too close together error is more prevalent on mobile devices, where the screen size is smaller. Therefore, implementing a responsive design can help fix this error. Responsive design adjusts the layout and size of elements based on the screen size, ensuring that clickable elements are not too close together on smaller screens.
OR you can install or use responsive themes that can improve the overall user experience and reduce the risk of clickable elements too close together error.
Solution 4: Use Alternative User Interface Elements
Another solution to fix clickable elements too close together error is to use alternative user interface elements. For example, you can use drop-down menus instead of buttons or checkboxes to reduce the number of clickable elements on a webpage. Using alternative user interface elements can help declutter the webpage, reducing the risk of clickable elements too close together error.
Solution 5: Use a Third-Party Tool
Finally, you can use a third-party tool to fix this error. There are several tools available that can automatically detect and fix this error. These tools can save time and effort, especially for websites with a large number of pages.
Also, check information about accessible tap targets: https://web.dev/accessible-tap-targets/
FAQs
Q1. Why is clickable elements too close together error more prevalent on mobile devices?
A1. Clickable elements too close together error is more prevalent on mobile devices because of the smaller screen size and the use of fingers to interact with the content.
Q2. Can clickable elements too close together error affect the conversion rate of a website?
A2. Yes, clickable elements too close together error can negatively affect the conversion rate of a website, especially if the clickable elements are related to important actions such as making a purchase or filling out a form.
Q3. How often should I check for clickable elements too close together error?
A3. It’s recommended to check for clickable elements too close together error regularly, especially after making changes to the website or adding new content.
Q4. What is the best solution to fix the clickable elements too close together error?
A4. The best solution to fix clickable elements too close together error depends on the specific website and its design. However, implementing responsive design and increasing the size and spacing of clickable elements are effective solutions.
Q5. Can I use a third-party tool to fix the clickable elements too close together error?
A5. Yes, there are several third-party tools available that can automatically detect and fix clickable elements too close together error.
Read also: https://web.dev/responsive-web-design-basics/
Last words,
Clickable elements too close together error can negatively affect the user experience of a website or application. By implementing the practical solutions discussed in this article, you can reduce the risk of this error and improve the overall user experience. Remember to check for clickable elements too close together error regularly and implement the appropriate solution to fix it.
If you have any other WordPress problems, then defiantly check out these blogs: