The way the digital world shifts has changed a lot since the last decade. Especially in the sector of web development, now people prefer to save time by leveraging the power of WordPress plugins for an easy drag-and-drop page builder instead of spending days writing code for a single web page.
There are many popular WordPress plugins on the market. Yet, Elementor has come out as one of the most recognized names, especially within the WordPress ecosystem. Let’s review Elementor thoroughly.
Table of Contents
Introduction To Elementor

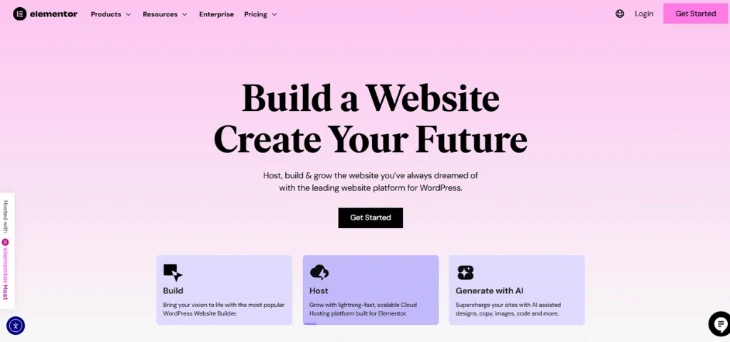
Elementor is a simple drag-and-drop website builder plugin for WordPress. It allows users to design pages without spending hours on coding. It was launched in 2016 and in no time, it became a popular choice for bloggers, designers, and small business owners.
Elementor provides a real-time, user-friendly and flexible frontend editing experience. These all features make it a popular and easy to choose plugin. It is also easy to place elements such as text, images, buttons, or forms directly on your website and see the real-time changes within the blink of an eye.
Elementor is useful for developers who want full control over the design and layout of their WordPress websites. No need for coding. No need for designing. Elementor takes care of all background work while you focus on real deals. Moreover, it also integrates with popular third party tools as well.
How is Elementor Different from Others?
Elementor is more than just a simple WordPress page builder. It’s a content design plugin. In a digital world where your website is your first impression, Elementor offers the flexibility to experiment, design and customize as you like.
Why I Decided to Review Elementor?

As one of the easiest and most innovative WordPress plugins to use, it caught my eye among the thousands of others. My review of Elementor is completely based on practical experience and a curiosity to understand it better, not promotional bias.
I examine how Elementor helps content creators to move beyond templates and develop an authentic voice, visually and structurally. I noticed how it balances ease of use with depth of functionality, especially for those who are not formally trained in web design.
I am also reviewing Elementor to address a broader shift like the convergence of content creation, brand identity, and digital infrastructure. As the publishing industry continues to expand into the digital world, creators need tools that don’t just support their work but also make their original work worth it and look perfect.
Today, writers are not just storytellers. They are designers, marketers, and creators of their own digital world. And any tool that tries to support their work deserves to be reviewed and tested properly to see if it’s actually helpful or not.
How Do I Test the Elementor Plugin?

Testing a website builder like Elementor goes beyond aesthetics or ease of use. For someone like me, who’s more focused on the intersection of content strategy and digital tools rather than pretty designs. Let’s take a look at how I test this plugin:
1. Installation and Setup
First, I installed both the free and Pro versions and then observed whether it had any friction during onboarding, plugin conflicts, dashboard clarity, and default settings. Also, how easily can a new user start without documentation. Because trust me, we don’t like to spend hours reading long, boring documentation. Most of us just wanna start.
2. Core Page Building Functionality
Then, I tested its core page functionalities by creating several pages myself for a better understanding. Here, I can easily access these functionalities and features:
- The intuitiveness of the interface
- Availability and responsiveness of widgets
- Customization options like typography, spacing, alignment, colors, etc.
3. Theme Builder Testing
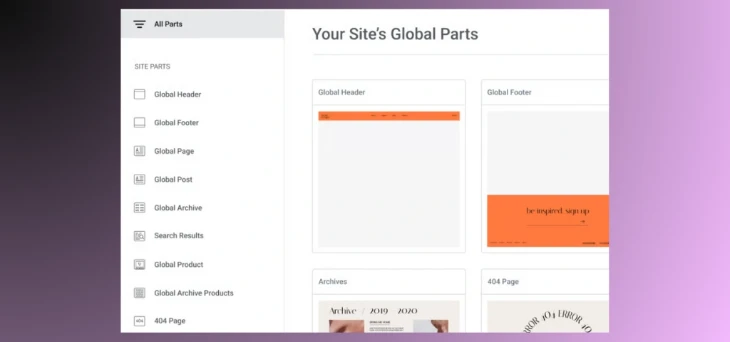
Next, I tested its Theme Builder. I designed custom headers, footers and single post layouts as well. I am genuinely impressed by how smoothly these elements integrate with my dynamic content. The theme-building experience was also smooth and fast with the main editor.
4. Performance and Speed Benchmarks
I used Google PageSpeed Insights and GTmetrix to test its performance and speed. Also, tracked how the builder affects DOM size, and JavaScript execution too. I know, you may think I am overdoing it, but all these are necessary, especially for SEO and reader experience on websites full of content.
5. Compatibility with Third-Party Plugins
I tested its compatibility myself by installing third-party plugins. I installed popular plugins such as Yoast SEO, WPForms, and WooCommerce and will also be monitoring it for any UI conflicts, broken functionality, or duplicate script loading.
6. Mobile Responsiveness and Accessibility
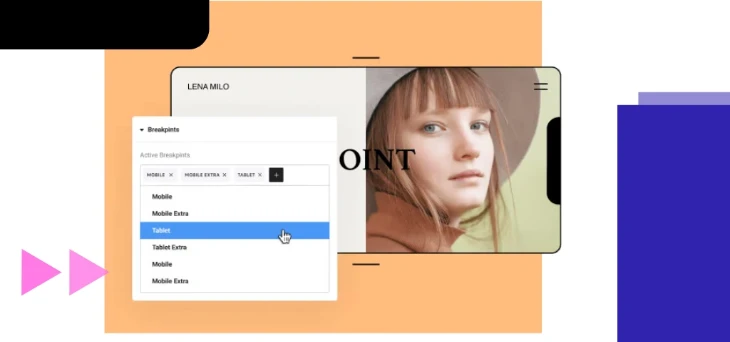
More than 80% of online users prefer to surf a website from their mobile. Thus, mobile responsiveness and accessibility become important. I tested how well Elementor pages adapt across screen sizes and whether they meet basic WCAG accessibility criteria or not.
7. Dynamic Content and Custom Fields
Created custom post types and used Advanced Custom Fields, and tested how Elementor’s dynamic content works and looks. This matters a lot for users who manage structured content such as courses, portfolios, or publishing archives.
8. Usability for Non-Technical Users
After this, I tested the editor experience from the perspective of a non-designer, non-coder, with no HTML, no CSS, and no technical background. I examined how well documentation, tooltips, and visual cues support users like me with no technical knowledge.
9. Update Stability and Rollbacks
Finally, I tried to test it on a real-world update cycle by installing updates, checking for regressions or layout shifts, and testing the rollback feature. Stability during updates is a key factor in long-term ranking in SEO for any professional website.
Elementor Hands-On Review Based on My Test
From installation to real-life working, I tested everything on how Elementor works and it is worth considering for you to give it a shot or not. After all these intensive tests, here’s my hands-on review of Elementor for each step:
1. Installation and First Impressions

Installing Elementor and activating it was quite easier than I thought. The dashboard is clearly laid out and the onboarding is user and beginner-friendly as well. The interface feels modern and classy, but neither overly technical nor complex.
2. Page Building Experience

The drag-and-drop functionality works as expected. I built pages from scratch using its templates. The visual editor responds in real time and elements snap into place perfectly. Design customization like typography, spacing, layout, and color was more than larger than I thought, yet also slightly overwhelming due to the depth of options.
However, sometimes when I make changes to the page, the update process gets stuck, which leads to a loss of progress. This is a huge drawback which is time consuming and frustrating.
3. Theme Builder Performance

Using Elementor Pro, I designed a complete site structure that involved a header, footer, single post template, and archive layout. The Theme Builder is powerful, but it expects us to have a basic understanding of WordPress structure. Dynamic content support works well with plugins like ACF. According to me, it is more suitable for complex and content-driven sites.
4. Performance and Page Speed

The performance was acceptable and okay-ish for optimized hosting. Elementor pages were heavier than those built with block-based editors or lightweight themes. Although caching and minification are necessary to mitigate load times.
5. Plugin and Integration Compatibility

All integrations worked with were running smoothly as a third party with no visual or functional conflicts. However, too many third-party Elementor add-ons can introduce bloat and stability risks.
6. Mobile Responsiveness and Editing

Well, it performs fine with most devices, yet fine-tuning is not so easy. It takes lots of time and testing, which is actually time consuming. Alternatively, previewing across screen sizes within the editor is fast and useful.
7. Accessibility and SEO Considerations

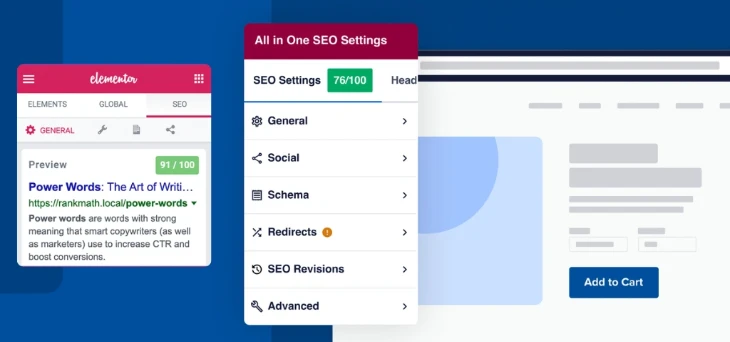
Basic accessibility needs are supported but not enforced. Out of the box, sites also need additional care. For SEO, integration with tools like Rank Math or Yoast works well, although we cannot deny that Elementor adds complexity to the HTML structure.
8. Usability for Non-Technical Users

Non-designers will find the core experience fine like you can make it work if you try. The Pre-built templates and content blocks make it easy to work with. However, managing global styles, dynamic fields, and advanced design features requires some familiarity with WordPress or the time we spend going through its documentation.
9. Stability During Updates

During plugin and core WordPress updates, Elementor was stable and working just fine. However, I recommend creating backups before major version changes, specifically if third-party add-ons are used. In addition, the rollback feature is a useful safeguard.
Elementor Key Features Breakdown

Elementor offers a smooth and perfect design experience alongside speed and flexibility. Take a quick glance at the key features of Elementor:
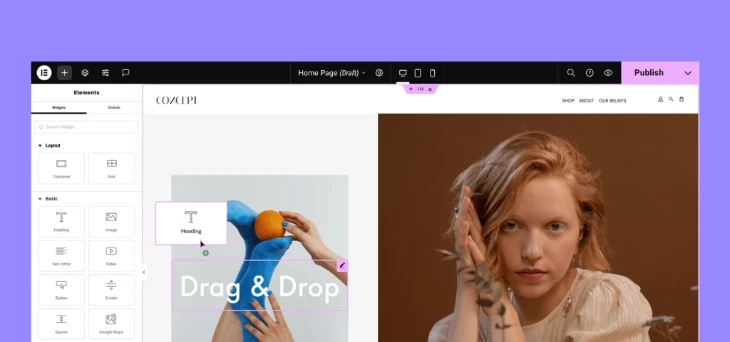
- Drag-and-Drop Editor: With easy it’s drag and drop feature, Build any page and design with zero code
- Pre-Designed Templates: Get more than hundreds of templates for blogs, landing pages, and business sites.
- Widgets and Elements: Offers more than 90 widgets such as text, images, sliders, forms, carousels, etc.
- Responsive Design Controls: Design eye-catching layouts with mobile friendly responsiveness.
- Theme Builder: Build and design whatever theme you want with its advanced theme builder(available in the Pro version only).
- Popup Builder: Make popups with Popup Builder and set it as you like.
- WooCommerce Integration: Get popular integrations such as WooCommerce
- Global Design Settings: Set site-wide colors, typography, and layout controls all from your Global design settings.
What Makes an Elementor Unique?

Other than simple and visual designs, what makes Elementor unique is how it redefines websites’ layout, making it not only visually appealing but also enhancing user experience.
1. True Front-End Visual Editing
Elementor is known for its real time frontend editing. You can easily get a live preview and know exactly how your website will appear as you continue to build within seconds. This real time front-end visual edit improves productivity and lighting speeds the whole process.
2. Full Theme Building Capabilities
Elementor Pro got you a full theme builder. No matter which theme your website wants, it got you. You can customize global elements like headers, footers, blog archives, posts, templates, etc with full control.
3. Extensive Design Flexibility Without Code
With Elementor, imagination is your limit. It gives you full flexibility and control over everything you name like spacing, typography, color schemes, responsiveness and so much more with no code at all. Now even non-tech people with creative ideas can get started with it. Writers and creatives can shape their site’s visual identity without hiring outside help.
4. Dynamic Content Integration
For sites that rely on structured content such as blogs, portfolios, or publication archives, Elementor supports dynamic content. This feature connects to custom fields, allowing for scalable content presentation while maintaining consistent design frameworks.
5. Rich Ecosystem and Third-Party Add-ons
Elementor offers a feature rich ecosystem with countless widgets, templates and third party addons. It can help you extend and go beyond just core features and functionality for future needs.
6. Focus on Performance and Accessibility
As we all know, Elementor is continuously updating and maintaining its performance and speed. That’s why it has a faster loading time and cleaner code output. Moreover, even in future updates, Elementor is planning to keep this performance and accessibility.
7. Empowerment of the Non-Designer
Most importantly, Elementor empowers writers, educators, and solo entrepreneurs to build their own digital presence. It enables professionals in content-driven fields to maintain control over presentation without relying on external developers or rigid templates.
In a publishing context, Elementor doesn’t just assist with website building; it facilitates creative ownership. It allows the form of digital content to evolve alongside the voice behind it.
Where Is Elementor Lagging Behind?

No matter how good or powerful Elementor is, we cannot deny the fact that it still has some room for growth and improvement. Let’s take a look at what it lacks from becoming everyone’s first choice and in which areas it should work:
1. Performance and Page Speed Issues
I tested its speed and performance thoroughly. Despite recent updates focused on speed optimization, I still noticed a lot of loading time for pages generated by Elementor for complex and custom layouts. This negatively impacts SEO and user experience, making the whole page speed and performance quite bad.
2. Learning Curve for Advanced Features
At first, we mentioned that Elementor is known for being beginner-friendly. Yet we found out it’s only easy at a surface level. We go deeper into advanced features like dynamic content, custom CSS, or third-party integrations. It starts becoming difficult to understand. In order to make it out, I had to spend time reading its documentation along with some technical knowledge.
3. Limited Collaboration and Workflow Features
There’s no denying that it lacks workflow features and has very limited collaboration. For editing teams or agencies, this is a huge drawback. It does not even have the most important features which are needed these days by professionals like built-in version control, content approval workflow, or even role-based design restrictions.
4. Reliance on Shortcodes and DOM Complexity
Elementor generates complex HTML structures and sometimes relies on shortcodes. This makes it difficult to understand even for someone who has little knowledge of HTML. This increases the Document Object Model size which can lead to bad performance, and complicates SEO and even future migrations.
5. Compatibility and Update Risks
Compatibility with other plugins, themes, and even hosting environments does sometimes break layouts or, in the worst scenario, disable functions as well. This unpredictability makes version management a top priority. However, it’s actually frustrating.
6. Limited Accessibility by Default
Accessibility remains a challenge for most plugins. While some progress has been made from the Elementor team’s side, yet it still does not offer full support for Web Content Accessibility Guidelines (WCAG) standards.
7. Price Sensitivity for Small Sites
The free version of Elementor has very limited features, sometimes leaving you no choice but to buy the premium paid version. In order to use even key features like theme building, form integration, and WooCommerce support, users must purchase a Pro license. For freelancers, bloggers, or small publishers, the annual pricing may feel a little high compared to other plugins and DIY solutions.
How to Troubleshoot Common Issues in Elementor?

Even with the tag of being user-friendly, we cannot deny it as some technical areas, third party plugins while being with WordPress, which sure requires users to have technical knowledge.
Below, we’ve mentioned how to solve common technical/non-technical issues users mostly face when using Elementor:
1. Elementor Editor Not Loading
Main Causes: Over-exhausted server resources, Internal plugin conflicts or just a simple outdated PHP version
Troubleshooting Steps:
- Firstly, deactivate all other plugins and reactivate them one by one. This can help to find the actual problem.
- Then next, temporarily switch to a default WordPress theme
- Check your PHP version. Elementor
- Lastly, Increase your PHP memory to 256MB via wp-config.php or hosting settings to solve this issue.
2. Widgets Not Working or Greyed Out
Causes: Either JavaScript conflict or browser caching.
Troubleshooting Steps:
- Clear your browser cache and disable all browser extensions.
- Check your developer console inside your browser and clear JS errors
- Make sure all addons like WordPress and Elementor are up to date.
- Try editing in an incognito window or a different browser just in case
3. Changes Not Saving or Not Reflecting
Causes: Maybe cache issues from the browser or just simple server-side or plugin issues.
Troubleshooting Steps:
- Simply clear all cache of browser, WordPress caching plugins and hosting-level caching.
- Regenerate Elementor’s CSS files under Elementor > Tools > Regenerate CSS.
- Disable “CSS Print Method: External File” under Elementor settings and check
4. White Screen of Death (WSOD)
Causes: Memory exhaustion(System ran out of Memory) or serious PHP errors.
Troubleshooting Steps:
- Enable WordPress debugging in wp-config.php (define(‘WP_DEBUG’, true);) to find the error
- Check your server’s error logs for more details.
- Increase execution time limits along with PHP memory
- Restore from backups.
5. Responsive Layout Issues
Causes: Misplaced column widths, padding, margin settings, or just a lack of mobile-friendly styling.
Troubleshooting Steps:
- Use Elementor’s responsive editing tools for mobile friendly layouts.
- Set column widths explicitly (not “auto”) where needed.
- Check if global styles are overriding widget-specific settings.
- Use the Navigator tool to inspect and reconfigure problematic sections.
6. Incompatibility After Updates
Causes: New versions of Elementor or WordPress are conflicting with outdated plugins or themes.
Troubleshooting Steps:
- Always backup before updating.
- Review Elementor’s changelog and plugin compatibility notices.
- Use staging environments to test major updates.
- Roll back to a stable version using Elementor’s built-in version rollback tool.
7. Missing Templates or Design Disappeared
Cause: Template imports are either not saved properly or global settings are overridden.
Troubleshooting Steps:
- Check the Templates tab under Elementor > Templates to confirm they exist.
- Re-import the template if it wasn’t saved.
- Verify global settings under Site Settings, and adjust if defaults have overwritten individual element styles.
Elementor User Feedback Across Platforms
To understand how Elementor performs beyond technical specifications, I personally reviewed user feedback across major platforms. This feedback and comments actually offer a balanced view of what other users experience with Elementor to confirm and cross-verify our experience as well.
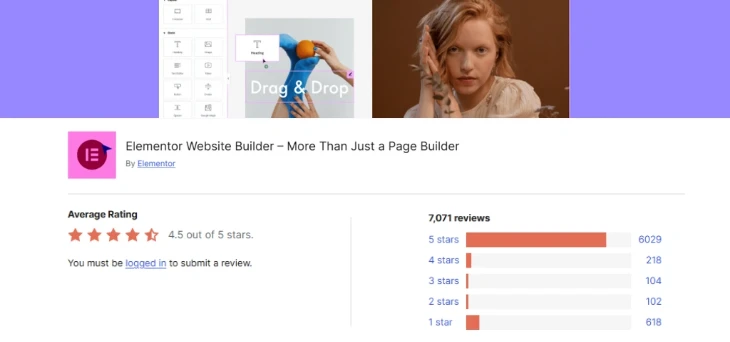
1. WordPress.org Reviews

Overall View: The majority of WordPress.org reviews are positive for the free version.
Common Positive Reviews:
- Easy to use for beginners
- Strong template library for faster deployment
- Regular upgrades and enhancements
Common Negative Reviews:
- Some themes or plugins are not compatible.
- Most of the advanced features need the Pro version.
- Performance on shared hosting is poor.
Insight: The free version is good for many users. However, those who were looking for full control mostly had negative experiences and asked for an upgrade.
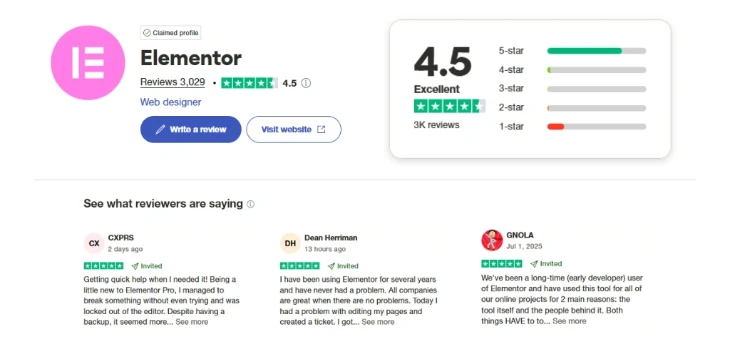
2. Trustpilot Feedback

Overall View: Most of the Trustpilot feedback is a mix of average and positive reviews. Average ratings are around 4.5 out of 5 stars.
Common Positive Reviews:
- Good customer support for Pro users.
- Flexible designs.
- Rich ecosystem of third-party add-ons.
Common Negative Reviews:
- Renewal pricing is high for small businesses and bloggers.
- Major updates can sometimes lead to instability.
- Takes more time to resolve complex technical issues.
Insight: Customer support is largely responsive, but takes a very long time if users encounter bugs or performance bottlenecks.
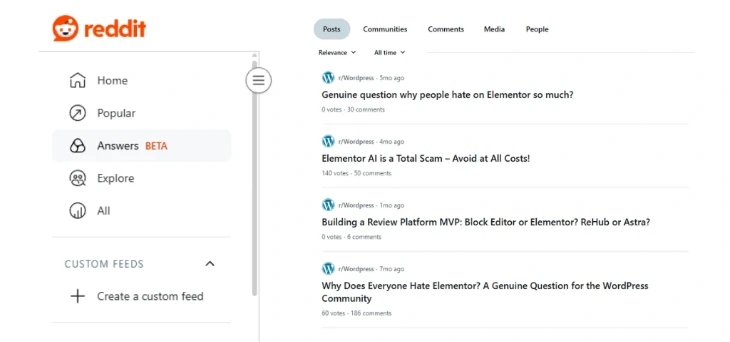
3. Reddit Discussions

Overall View: The general common opinion is varied, insightful, and mostly critical. Most reviews are by experienced users and developers.
Common Positive Reviews:
- Launching professional websites is easier.
- Good for MVPs and landing pages.
- The community is mostly active and also helps each other by sharing code snippets.
Common Negative Reviews:
- The code output is either bloated or complex.
- Difficult to scale or hand off to developers.
- Unwanted third-party dependencies which can create security issues.
Insight: Reddit surfaces issues that less technical users may not notice immediately. Developers and long-term users raise concerns about long-term maintainability and site speed.
5. Capterra and Software Review Platforms

Overall View: Surprisingly has more positive reviews than other platforms which average around 4.5+ stars.
Common Positive Reviews:
- Value for the features provided.
- Visual builder exceeds expectations.
- Helpful for client projects and agencies.
Common Negative Reviews:
- Occasional glitches in mobile view.
- Learning curve for advanced features.
- Limited SEO control without third-party tools.
Insight: Agencies and freelancers often recommend Elementor, but flag limitations in performance optimization and technical SEO as areas needing third-party support.
Review Summary:
In conclusion, Elementor got positive reviews and feedback for its great visual editing and easy accessibility. However, the most common negative feedback is due to its lack of speed, code cleanliness, and too much dependency on third-party add-ons.
Elementor Alternatives (With Comparison Table)

There’s no denying that, even after all these drawbacks and room for improvement, Elementor is one of the most popular WordPress Page Builders. It’s just not suited for users who seek more developer-friendly API, faster performance, and scalability.
So now, it’s time to take a look at the alternatives of Elementor alongside its comparison table to get a proper understanding.
Quick Comparison Table:
| Feature | Elementor | Beaver Builder | Divi Builder | Bricks Builder | Oxygen Builder |
| Ease of Use | High | Moderate | High | Moderate | Low |
| Performance | Moderate | High | Moderate | High | Very High |
| Theme Builder | Yes (Pro) | Yes (Add-on) | Yes | Yes | Yes |
| Design Flexibility | High | Moderate | Very High | High | Very High |
| SEO Readiness | Moderate | High | Moderate | High | High |
| Pricing | Free + Pro | Paid only | Paid (one license covers all) | Paid (lifetime available) | Paid (lifetime only) |
| Best For | All user levels | Agencies & devs | Visual designers | Advanced users | Developers |
1. Beaver Builder
Strengths: Reliable, clean code output, developer-friendly
Weaknesses: Dated interface, fewer built-in templates
2. Divi Builder (by Elegant Themes)
Strengths: Highly visual, all-in-one theme and builder, generous licensing
Weaknesses: Heavy codebase, shortcodes lock-in
3. Bricks Builder
Strengths: Lightweight, performance-first, deeply integrated with WordPress
Weaknesses: Smaller community, less beginner-friendly
4. Gutenberg
Strengths: Native to WordPress, fast loading, future-proof
Weaknesses: Requires familiarity with block structure, limited layout freedom out of the box
5. Oxygen Builder
Strengths: Complete design control, semantic output, strong developer tools
Weaknesses: Steep learning curve, not ideal for clients who need post-launch control
Elementor Pricing Overview

Choosing a website builder is not merely a design decision; it’s a financial one. Elementor’s pricing structure is wide as shown below and it has different plans for different users as shown below:-
1. Elementor Free Plan
Cost: $0
Includes:
- Drag-and-drop live editor
- Basic widgets
- Mobile editing
- Responsive design controls
- Basic templates
- Integration with WordPress core features
Best for: Beginners, bloggers, or small business owners launching basic websites without advanced features or marketing tools.
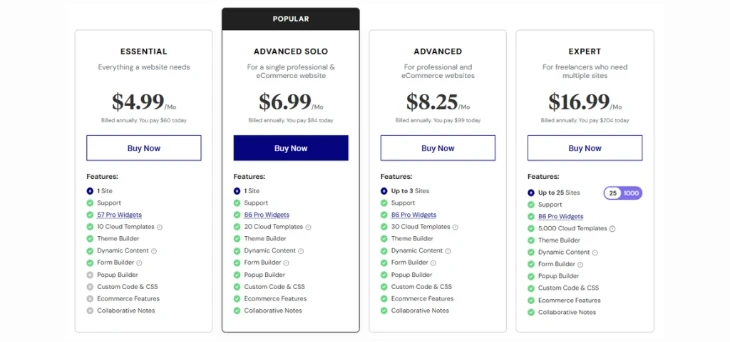
2. Elementor Pro Plans
If you are looking for premium widgets, advanced design features, theme builder and marketing integrations all in one plugin, then Elementor Pro has all you need. Its pricing may vary based on the number of websites you use it for.
| Plan Name | Price (Per Year) | Number of Sites | Key Features |
| Essential | $60 | 1 site | All Pro features, premium support |
| Advanced Solo | $84 | 1 site | Suitable for freelancers or side projects |
| Advanced | $99 | Up to 3 Sites | Ideal for web designers or small agencies |
| Expert | $204 | Up to 25 Sites | For agencies, SaaS builders |
| Expert Pro | $399 | Up to 1000 Sites | For large agencies and high-volume users |
Note: Pricing may change in the future, so check the latest pricing here. All Pro plans include access to Theme Builder, WooCommerce Builder, Popup Builder, Form Builder, premium widgets, and 24/7 support.
3. Refund and Trial Policy
- 30-day money-back guarantee on Pro subscriptions
- No free trial for Pro, but the free version allows unlimited testing
Elementor vs Custom Coding: Comparison
| Aspect | Elementor | Custom Coding |
| Development Speed | Fast, drag-and-drop builder enables rapid design | Slower, requires manual coding and testing |
| Performance | Can lead to bloated code if not optimized | Lean, optimized output tailored to the project |
| Design Flexibility | High within plugin limits; dependent on widgets | Full control over structure, logic, and styling |
| Ease of Use | Beginner-friendly | Requires technical knowledge (HTML, CSS, JS, PHP) |
| Maintenance | Easier for non-technical users; relies on plugin stability | Requires developer maintenance |
| Scalability | Sufficient for small to midsize sites | Highly scalable; suited for complex, high-traffic sites |
| Cost | Lower upfront cost | Higher upfront cost due to developer time |
| Future-Proofing | Tied to Elementor’s updates and compatibility | Long-term control remains with the site owner |
Possible Future Development For Elementor

1. Performance Optimization
As we have already understood till now, Elementor has a few major drawbacks that are stopping it from reaching its full potential. The good thing is, Elementor has publicly acknowledged these problems and drawbacks. So, according to our all over testing, Elementor should work on:
- Reducing DOM output, fast rendering and better Lighthouse scores
- Improve CSS and JS optimization, which can reduce global weight.
- Native lazy load enhancements for supporting media-heavy sites.
2. Enhanced Theme Builder & Dynamic Content
Elementor can enhance its theme builder and improve its support. They can introduce,
- Dynamic loop builder for greater control over archive displays and custom post types.
- Conditional logic for templates to allow more flexible theme behavior based on user role, device, or context.
- Typography, spacing, and color palettes all are included in one global setting.
3. Collaboration Tools and Workflow Enhancements
- Role-based editing for easy teamwork and collaboration along with edit-locking features.
- Version history improvements, including named versions, comments, and recovery points.
- Design system management to centralized access to reusable design elements, improving consistency across multisite networks.
4. AI and Automation Features
- Content generation for Basic text suggestions and layout mockups.
- Design recommendations for automated spacing, typography, or accessibility improvements.
- Template personalization for User-driven variations based on behavior or location.
5. WooCommerce and eCommerce Enhancements
For every WordPress plugin, Integration with popular eCommerce is a core feature. Seeing it now, Elementor can:
- Expand product widgets to offer greater flexibility in custom layouts.
- Improve cart & checkout editing with deeper styling and logic controls.
- Better integration with inventory and order systems, including compatibility with major third-party plugins.
6. Accessibility and Compliance
While keeping in mind its accessibility and compliance issues, Elementor can focus on:
- Improving Accessible Rich Internet Applications (ARIA) Support
- Enhancing Semantic HTML Output
- Auditing tools that you find can be integrated into the editor for better accessibility.
7. Ecosystem and Marketplace Expansion
Elementor can also expand its ecosystem in the marketplace by:
- Creating a more reliable marketplace with verified plugins and templates.
- Possibly introduce official template kits available within the editor.
- Developer’s documentation can be better for attracting more advanced users.
Is Elementor Overrated?

Well, the answer to that question always varies and changes. There’s no doubt that it has more than millions of active installations, a cool third-party ecosystem, and a user-friendly interface that attracts a wide range of audience. Yet, its popularity and the tests we have run say two opposite things. This made some people think it is actually overhyped for no reason.
It’s true that calling Elementor “overrated” may be a little harsh. But we also cannot ignore the major concerns and technical issues we have faced during the time of our testing. We simply cannot turn a blind eye to that.
Still, there is no doubt regarding its ease of use and feature rich interface, but sometimes these all awesome qualities get overshadowed due to its lack of performance and speed.
Elementor sure is a great option, but not the best as it is often shown to be.
Frequently Asked Questions (FAQs)
Is Elementor free to use?
Elementor does offer a free version which contains almost all the basic features you need for editing and designing. However, for advanced features, you must need its paid version.
What’s the difference between Elementor Free and Elementor Pro?
The free version is good for basic layouts and simple designs only. While Elementor Pro provides advanced features which are perfect for professional and commercial use. Elementor Pro includes over 90 advanced widgets, Theme Builder, Popup Builder, WooCommerce integration, form creation tools, marketing features and so more.
Does Elementor work with all WordPress themes?
Elementor sure works with most of the WordPress themes efficiently. However, themes built specifically for Elementor, like Hello Theme, offer better integration and performance.
Will switching themes break my Elementor design?
We don’t think so. Elementor designs are stored independently of the active theme. However, if you’ve used theme-specific features or layouts like custom headers or footers, there’s a possibility. You may need to adjust them after switching themes.
Is Elementor SEO-friendly?
Elementor’s output is structured with clean HTML. That’s the reason it’s SEO friendly and also works best with popular SEO plugins such as Yoast SEO and Rank Math. Although performance optimization, such as reducing unused CSS or JS, may need extra time for more configuration.
Can I build an eCommerce site with Elementor?
Well, yes, but only with Elementor Pro. It offers WooCommerce widgets and a visual editor for a shop, product, cart pages and so much more. It allows deep customization of eCommerce flows without even changing a single line of code.
Does Elementor slow down my website?
Although Elementor is trying to keep decent speed and performance through its recent updates, The overall performance depends on the theme you are using and plugins and hosting as well. Users concerned with performance should also consider caching and asset optimization tools.
Can I use Elementor with Gutenberg?
Yes. Elementor and Gutenberg can coexist on the same site. You can use Gutenberg for blog posts or simple layouts, while using Elementor for pages that require advanced design flexibility.
Does Elementor require coding knowledge?
Nope, No code. If you simply wanna make an average level website then it’s completely fine. However, Elementor does support custom CSS for advanced users as well.
What happens if I stop paying for Elementor Pro?
Don’t worry. Even if you stop paying for Elementor Pro, all designs will remain the same as it is. However, you’ll lose access to premium widgets, templates, updates and support.
How many websites can I build with Elementor Pro?
This depends on the plan. The Essential plan supports 1 website, the Advanced supports 3, the Expert supports 25, and the Agency plan supports up to 1,000 sites. All licenses are annual.
Is Elementor secure?
Elementor adheres to WordPress security best practices. Like any plugin, keeping it updated is essential. The team regularly patches vulnerabilities and publishes responsible disclosures when needed.
Explore Other Reviews: