Table of Contents
During the past few decades, we’ve gone through so many types of page builder plugins for WordPress. However, everyone was not good at some things. Every plugin has its own pros and cons, which makes choosing one difficult.
However, if you are like me, who tries to look for the most features in a plugin along with it being developer-friendly, A common name pops up on Reddit threads and other comparison blogs, which is Bricks Builder.
So here, I tested the Bricks Builder plugin in multiple ways and see if it’s actually the most developer-friendly plugin or not. Let’s understand it completely through this well-researched review.
What is Bricks Builder?

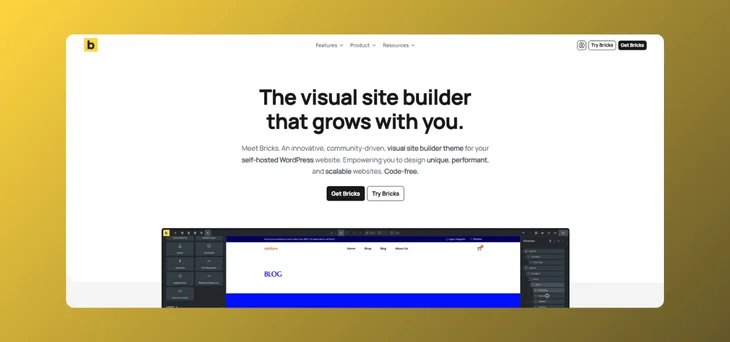
Bricks Builder is a visual WordPress website builder that allows you to design your entire website visually. It has a clean and surprisingly fast interface. Unlike many other page builders, Bricks is tightly integrated into the WordPress environment, which results in lightweight and semantic HTML.
It’s a theme-based builder, so you can install it like a theme rather than a plugin. Once it’s activated, you will gain access to a full website editor that replaces the traditional WordPress theme structure perfectly.
Is Bricks Builder Open Source?

Not yet, Bricks is not open source, which can make things a bit tricky for some users. However, it is a developer friendly WordPress plugin, so the team is transparent with their changelogs and roadmap.
You can’t contribute to the core code like you can with Gutenberg, but you can extend Bricks via hooks, filters, and the developer API.
How Much Does Bricks Builder Cost?
Bricks offers yearly + lifetime pricing, which is pretty rare to see nowadays in the WP website builders. However, they don’t offer any free version; you have to purchase it to use it. But if you want a test drive, you can create your free Bricks playground account at try.bricksbuilder.io.
| Version | Key Features | Price |
| Starter | 1 Website | $79/year |
| Business | 3 Websites | $149/year |
| Agency | Unlimited Websites | $249/year |
| Ultimate | Unlimited Websites | $599 One-time |
Pricing may change in the future. So for the latest pricing details, check out their pricing page.
Key Features of Bricks Builder:
1. Visual Full-Site Editing

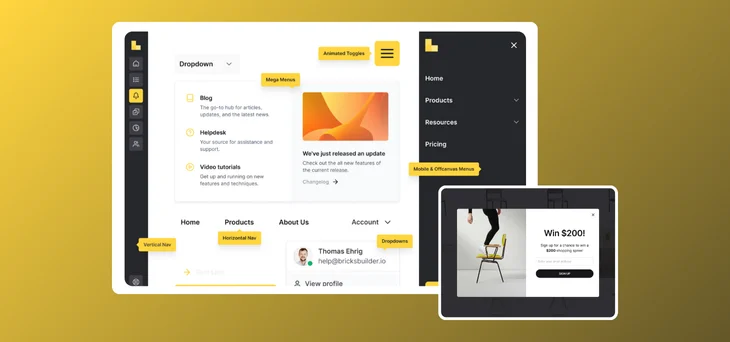
Bricks offers a complete website editing experience. It allows you to create your WordPress website from header to footer. Not only pages or posts, but the complete website itself. Hard to believe, right? Yet it offers a perfect visual full-site editing feature.
- No need for any child theme or an external theme builder plugin.
- Built layouts using the simple drag-and-drop interface.
- Conditions such as “Show on 404 page” or “Show only on blog archives” can be easily applied at the template level in advance.
This makes Bricks extremely useful for replacing traditional PHP templates with a visual method, yet with developer-level control.
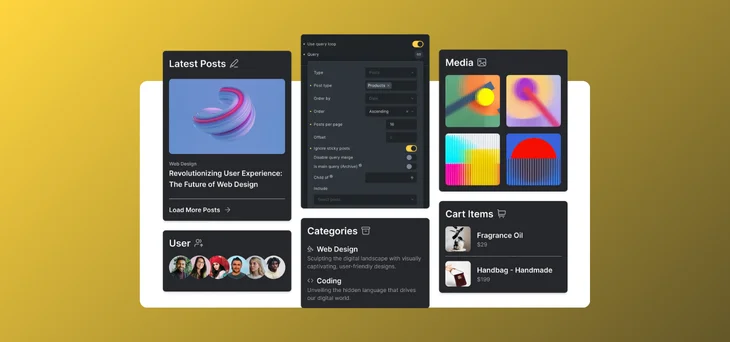
2. Custom Loops (Query Loop Builder)

The Query Loop Builder allows you to display custom lists of posts, products, or any custom post type using highly configurable logic.
- You can set conditions like “show only posts from a certain category,” “latest 5 custom post types,” etc.
- Supports ACF fields, related posts, taxonomies, and meta queries.
- Comes with loop blocks like repeaters and dynamic content placeholders.
This feature is powerful for developers building things like portfolio grids, dynamic sliders, or blog cards, all without touching PHP templates.
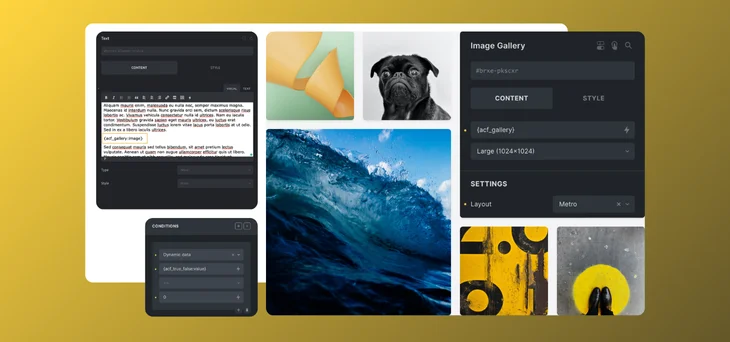
3. Dynamic Data

Bricks Builder’s dynamic data lets you bind elements to live WordPress or custom field data, such as:
- Titles of posts, excerpts and featured images.
- User metadata.
- ACF, Meta Box, Pods fields.
- WooCommerce data, like price or stock status.
Unlike other builders that require add-ons for ACF or custom field integration, Bricks has native support.
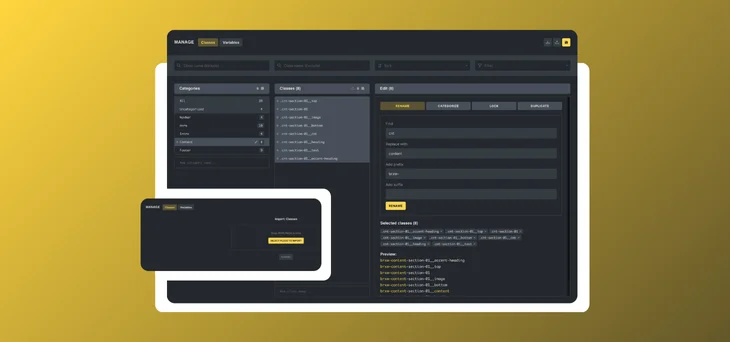
4. Global Styles & Components

Its global styles and components allow you to design typography, color schemes, spacing units, and other visual properties. Now design everything in one place and reuse it in your website.
- Create reusable components such as buttons and sections. Later, update them fully with a single source.
- All styles are consistent across templates and pages.
- Avoid redundancy and enforce the design system.
This is ideal for agencies or website builders who are looking to maintain a clean design structure.
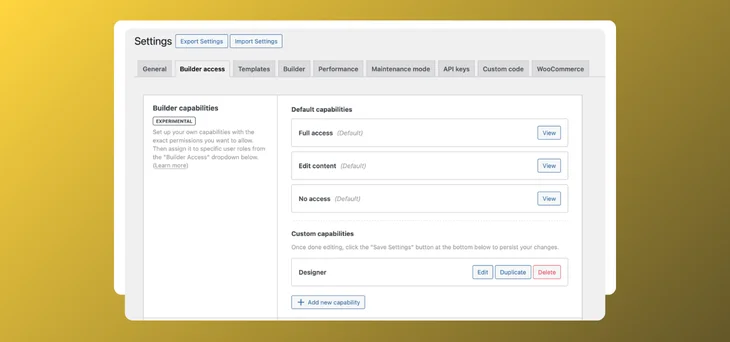
5. Role Manager

The Role Manager enables you to control who can access what inside the Bricks builder:
- Limit editing privileges for clients.
- Hide certain features from non-admin users.
- Create a safer handoff process for site owners.
This is important for all teams and client projects. As it ensures all non-technical users don’t break templates or interfere with global settings.
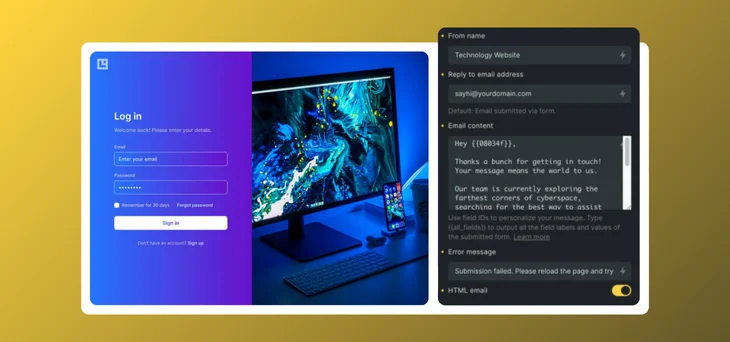
6. Form Builder

Bricks comes with a built-in form builder for any kind of form. You can build a basic contact form, lead capture, and surveys.
- Drag-and-drop fields (text, email, radio, checkbox, etc.).
- Submission actions like email notification or webhook.
- Works without additional plugins.
While not as advanced as Gravity Forms or Fluent Forms, it eliminates the need for separate form plugins in simple use cases.
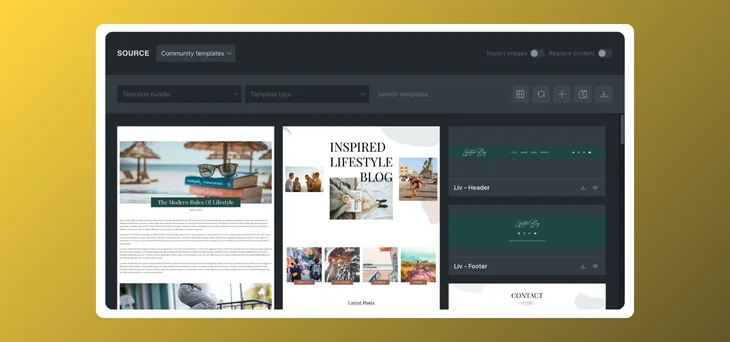
7. Template Library

Bricks has a template library where you can:
- Save and reuse custom-designed sections, pages, or layouts.
- Import/export templates across sites.
- Use a set of predefined starter templates (limited in variety as of now).
While functional, the current collection is modest compared to Elementor or Divi’s vast library. However, more layouts are being added over time.
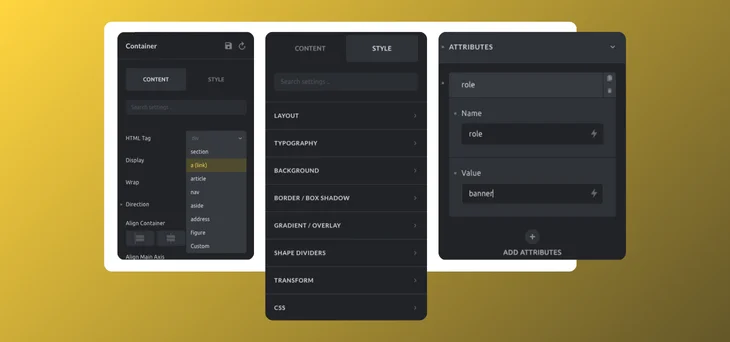
8. Accessibility (WCAG Compliance)

Bricks Builder aims for WCAG 2.1 compliance by:
- Using semantic HTML tags.
- Allowing ARIA labels and accessible navigation.
- Supporting proper heading hierarchy and keyboard navigability.
However, you still need manual efforts for full accessibility. Also, you might need to make sure all color contrast, alt text, and focus states are correctly used.
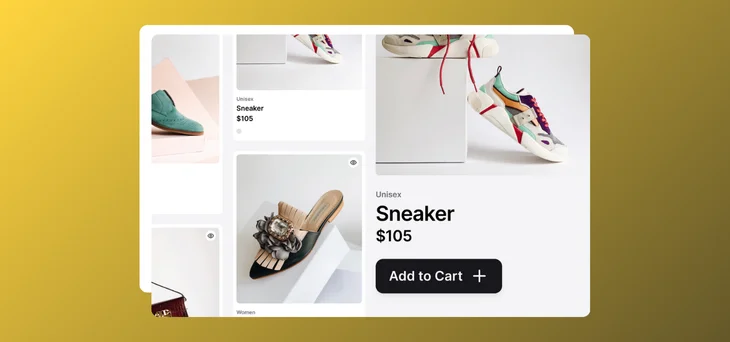
9. WooCommerce Support

Bricks includes dedicated WooCommerce elements, enabling you to:
- Build single product templates.
- Create custom product loops and grids.
- Add cart, checkout, and account pages visually.
WooCommerce integration is native and avoids third-party plugins for layout control. Performance remains good, and dynamic product data can be styled easily.
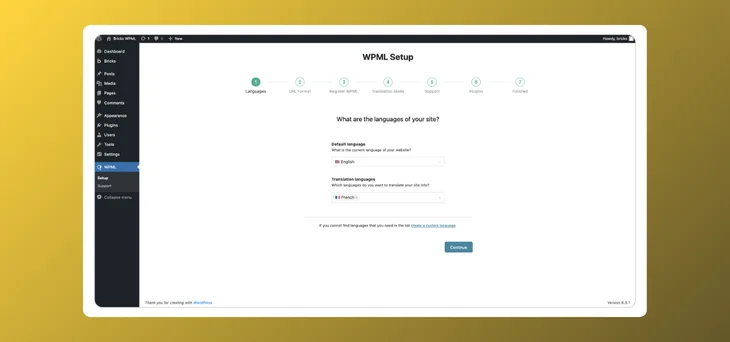
10. Multilingual Ready

Bricks is compatible with popular translation plugins like:
- WPML
- TranslatePress
- Polylang
You can build multilingual templates, conditionally display content per language, and manage string translations using third-party tools. There’s no built-in translation engine, but compatibility is solid.
Downsides of Bricks Builder:
1. Smaller Ecosystem
Compared to Elementor, Bricks has a smaller ecosystem of:
- Add-ons and widgets
- Template kits
- Third-party tutorials and integrations
Still, there are tools which are helping in overcoming this downside, like BricksExtras, BricksForge, and Winden. However, they are just peanuts compared to giant ecosystems like Elementor or Divi.
2. Steeper Learning Curve
Bricks is developer-focused, so:
- Advanced features like loops, dynamic data, and conditional logic can be complex for new users.
- Less drag-and-drop “instant gratification.”
- Users coming from simpler builders may need time to adjust.
This learning curve is a tradeoff for deeper control and performance.
3. Theme Lock-In Risk
Since Bricks is a theme, not a plugin, your entire layout is tied to it. If you switch to another theme or builder:
- All your templates and designs will need to be rebuilt.
- Content remains, but structure and design do not carry over.
While the same is true for Elementor or Divi to some extent, but theme based lock-in is stricter.
4. Limited Pre-Made Templates
Bricks’ built-in templates are:
- Functional but limited in design variety.
- Focused more on wireframes than polished, ready-made designs.
For users expecting hundreds of designer-made templates, this can be a letdown. However, you can import third-party templates or build your own reusable kits.
5. No Free Version
Bricks does not offer a free version; however, you can:
- There’s a live sandbox demo to explore the builder.
- But the real usage requires a paid license.
This trail is definitely not flexible, especially for freelancers and small-businesses who are still confused, considering, and looking for better options in the market.
Is Bricks Builder Worth a Try as a WordPress Developer?

Brick Builder is known to be one of the best visual builders for WordPress developers. As we all know, developers love customization, control over their visual designs and pages, and this page builder gives them exactly what they are looking for.
Developer-friendly: Insert PHP, JavaScript, and custom CSS directly inside the builder as it supports conditions, loops, and dynamic data as well.
Performance-first: No unnecessary bloat or shortcodes. It produces clean and semantic HTML code. This helps in decreasing loading time.
Built-in features: With Brick Builder, you don’t need to always search for other plugins again. It offers a form builder, query loop builder, mega menu support, and so much more.
Compared to something like Elementor or WPBakery, Bricks feels much more aligned with WordPress standards and dev best practices.
Bricks Builder Comparison With Popular Ones:
1. Bricks Builder Vs Elementor
If you are seeking performance and speed, go with Bricks, but if you prefer ease and more templates out of the box, Elementor takes the lead.
| Feature | Bricks Builder | Elementor |
| Speed | Faster due to clean output and no bloat | Slower with complex pages |
| Custom Code | Full support for PHP, JS, and conditions | Limited PHP support |
| Learning Curve | Steeper, especially for beginners | Easier for beginners |
| Widgets | Fewer built-in, but extendable | More built-in widgets |
| Theme Building | Native, full-site editing from the start | Theme builder is available in Pro only |
| Price Model | Lifetime available | Recurring subscriptions |
| Output Code | Clean and semantic | Often bloated and sometimes need shortcodes |
2. Bricks Builder Vs Gutenberg
We all can clearly see that Gutenberg is catching up, especially with block-based themes, but Bricks still holds the spot by offering more design flexibility and fewer workarounds.
| Area | Bricks | Gutenberg |
| UI | Visual, drag-and-drop | More modular and basic |
| Layout Control | Advanced | Limited without plugins |
| Dynamic Data | Native support | Requires ACF or plugins |
| Performance | Good | Good |
| Extensibility | High (custom code, loops) | High, but requires more time |
| Use Case | Ideal for complex, custom layouts | Great for simple blogs and content-focused sites |
Is Bricks Builder Faster Than Others?
Well, mostly yes. In all of our tests, Bricks pages loaded significantly faster than similar pages built with Elementor or Divi. This is due to:
- No shortcodes
- Minimal JavaScript
- Clean markup
- Tailored asset loading
Furthermore, it uses native CSS Grid and Flexbox. This offers responsive layouts without complex code.
When Should You Use a Brick Builder?
Use Bricks Builder if:
- You’re a developer or power user.
- You want control over every part of your site.
- You care about speed and clean output.
- You’re building custom or client sites.
Skip Bricks if:
- You are a beginner or new on WordPress
- Looking for easy drag and drop templates
- Want plugin-based builders like Elementor or WPBakery
- Rely more on third-party widgets and templates
Bricks Builder: User Feedback Across Platforms
If you actually want to understand how good or bad a thing is, go straight to the ratings and reviews section. Let’s see how real users see Bricks Builder across various platforms and provide valuable insight into its actual performance, reliability, and support quality. Let’s take a look at the overview of user feedback from forums, review sites, and social channels.
1. WordPress.org, Trustpilot & Capterra
No official listings on these websites.
2. Facebook Groups (Official & Community)

The Facebook community and groups of Bricks Builder are super active when it comes to developer-driven advice. Most of its discussions revolve around advanced use cases, feature requests, and best practices.
Positive Feedback:
- Fast response times from developers.
- Transparent roadmap and regular updates.
- Engaged and knowledgeable user base.
- Strong support for ACF, Meta Box, and custom loops.
Criticism:
- Its interface feels complex for beginners and new users.
- Some users want more polished, pre-designed templates.
- White labeling and multisite tools are still maturing.
Overall sentiment is very positive, especially from pro users and freelancers.
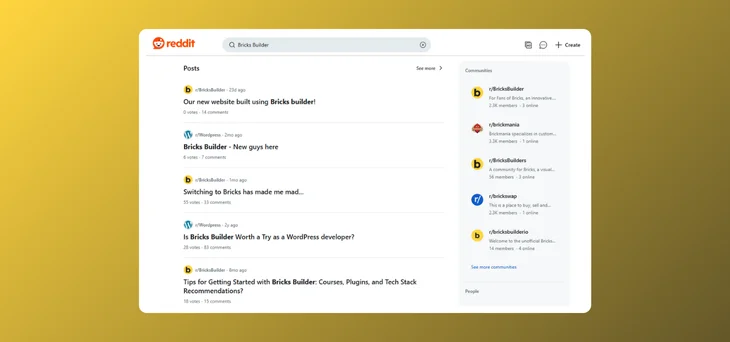
3. Reddit

Reddit discussions about Bricks are largely technical and comparison-based. Developers often evaluate Bricks against Elementor, Oxygen, and Gutenberg.
What users like:
- Fast performance and clean code.
- Ability to write PHP and JS inside templates.
- Lifetime pricing and transparency.
Challenges mentioned:
- Lack of beginner-level documentation.
- Hard for those coming from non-Dev tools.
- Fewer third-party widgets compared to Elementor.
5. YouTube Reviews

Several experienced WordPress professionals have posted detailed reviews and walkthroughs of Bricks Builder.
Positive mentions:
- Intuitive UI for developers.
- Unique features like the Query Loop Builder.
- Developer-friendly approach with custom code injection.
- Frequent and meaningful feature updates.
Negative feedback on:
- Visual design options are fewer compared to Elementor or Divi.
- A learning curve exists for non-technical users.
- Design-centric users miss some advanced animations and motion effects.
Bricks Builder Video Guide:
Bricks Builder Review: An Overview
Bricks Builder is a full-fledged WordPress development environment. It is not limited to visual editors and has more advanced functionalities. It is flexible, scalable, with high performance, and no unnecessary features.
If you’re serious about WordPress and want a builder that fits your codebase perfectly, Bricks is definitely worth giving a thought.
Frequently Asked Questions:
Is Bricks Builder free?
Bricks Builder is not free. It is a premium-only product and does not offer a free version or freemium model like Elementor or Beaver Builder. But to use Bricks, you must purchase a license.
However, the team provides a 60-day money-back guarantee, which acts as a safety net if you wish to try it risk-free. Also, you can test Bricks in a cloud-based sandbox environment (try.bricksbuilder.io) without installing it.
Can you use Bricks Builder with other themes?
Bricks Builder cannot be used with other themes. Bricks is a WordPress theme, not a plugin. This means it replaces your existing theme when activated. You cannot install Bricks like a plugin on top of themes such as Astra, GeneratePress, or OceanWP.
Does Bricks Builder support WooCommerce?
Bricks Builder has robust native support for WooCommerce. It includes dedicated WooCommerce elements and template-building capabilities.
Does Bricks Builder have lifetime updates?
Bricks Builder includes lifetime updates with its ultimate plan. Once you purchase it, you’ll receive lifetime access to its updates, including new features, improvements, and security patches.
Is there a Bricks Builder affiliate program?
Bricks Builder does not have an affiliate program. But they are prepared for it and will launch it soon. You can preapply for that by submitting this form: https://bricksbuilder.io/affiliate-program/
Can I use Bricks Builder with ACF or Meta Box?
Yes. Bricks Builder has deep and seamless integration with both ACF (Advanced Custom Fields) and Meta Box.
Explore Other Reviews: